 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
 SALE
SALE
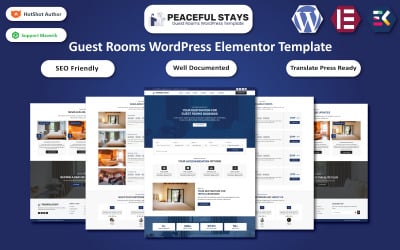
Soggiorni tranquilli - Camere per gli ospiti, hotel e resort Modello WordPress Elementor da Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION
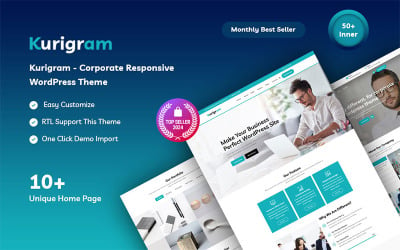
Kurigram - Tema WordPress reattivo aziendale da WPEXPERT
Creative Pixel – Modello Elementor di Design Studio WordPress da Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION


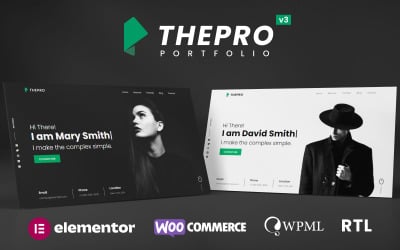
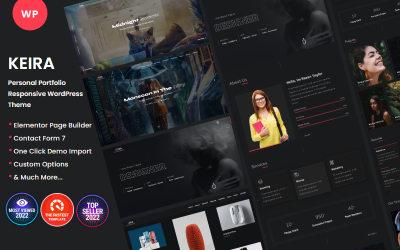
ThePRO - Tema WordPress per portfolio personale da ThemeREC
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
Cozy Corners - Modello WordPress Elementor per giochi Quest & Escape Rooms da Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION
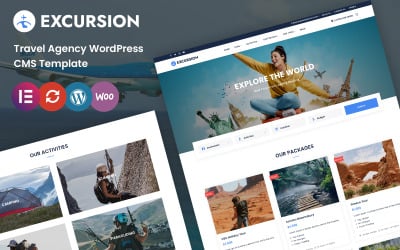
Escursione - Tema WordPress per tour e viaggi da TemplateMela

Merimag - Elementor Blog Magazine e News Tema Wordpress da WebteStudio
 FREE INSTALLATION
FREE INSTALLATION
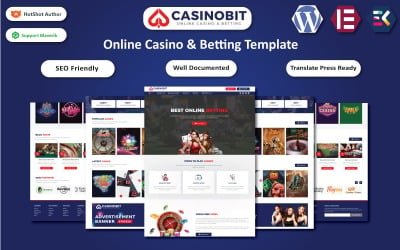
Casino Bit - Modello Elementor WordPress per casinò online e scommesse da Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION
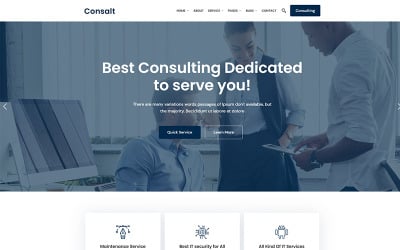
Consalt - Tema WordPress reattivo per la consulenza da codexpert
 FREE INSTALLATION
FREE INSTALLATION
Gogrin - Tema WordPress reattivo creativo e multiuso da codexpert
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION

 FREE INSTALLATION
FREE INSTALLATION
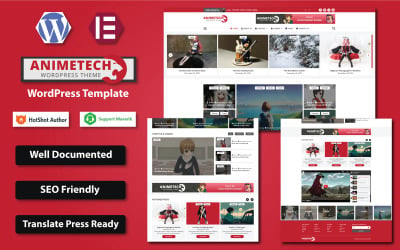
AnimeTech – Modello Elementor WordPress per notizie su anime e manga da Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
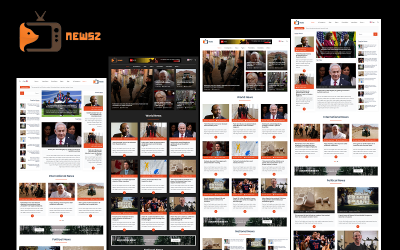
NewsZ - Tema WordPress per giornali, blog, riviste, galleria fotografica, galleria video e rivista da MhrTheme

 FREE INSTALLATION
FREE INSTALLATION
Tema WordPress per la riparazione di impianti idraulici e elettricista tuttofare di DreamIT da DreamIT
 FREE INSTALLATION
FREE INSTALLATION
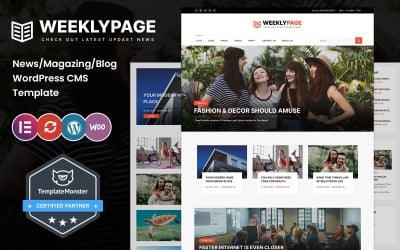
Weeklypage - Tema WordPress per blog di notizie e riviste da TemplateMela
 SALE
SALE
Crystal Wash - Autolavaggio e meccanico per auto Modello WordPress Elementor da Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION
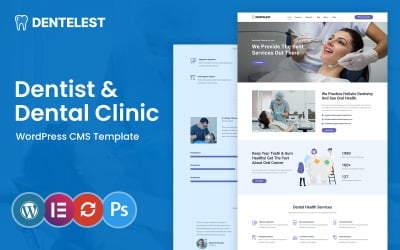
Dentelest - Tema WordPress per medici e dentisti da TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
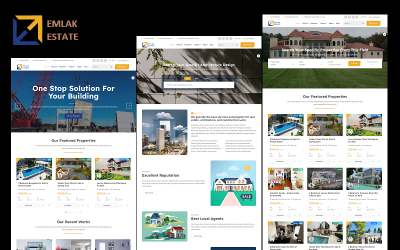
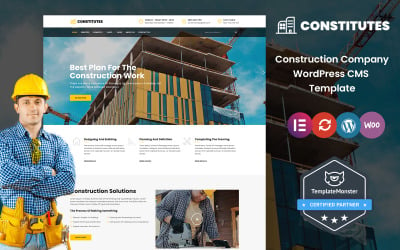
Costituisce - Tema WordPress per edifici e costruzioni da TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
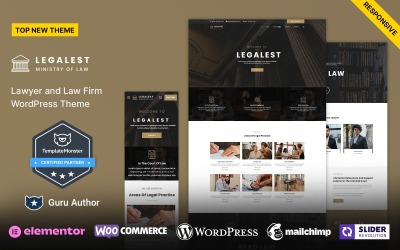
Legalest - Tema WordPress per avvocati e studi legali da TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
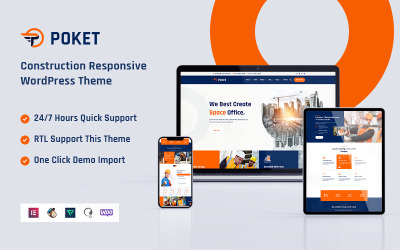
Poket – Tema WordPress reattivo alla costruzione da WPEXPERT
 FREE INSTALLATION
FREE INSTALLATION
Snap Genius - Modello Elementor per sito Web di editor fotografico AI da Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION
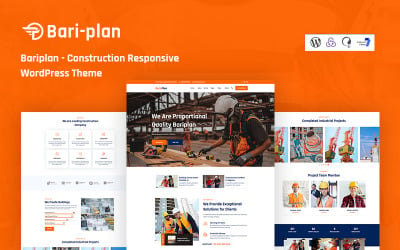
Bariplan - Tema WordPress Responsive di Costruzione da codexpert
 FREE INSTALLATION
FREE INSTALLATION
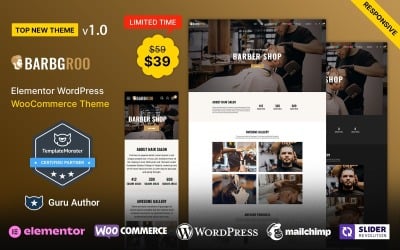
Barbroo - Tema WordPress Elementor per parrucchiere e barbiere da TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
Modelli JQuery di Elementor per creare un sito Web perfetto
Se hai familiarità con i modelli di siti Web, riconoscerai molto di ciò che i modelli jQuery di Elementor hanno da offrirti. È popolare anche oggi tra gli utenti esperti. Ma non solo.
È ampiamente utilizzato per fornire funzionalità specifiche sul sito web. Questo è il secondo stock JavaScript dopo Node.js e React.js. Non c'è da stupirsi che oltre 80 milioni di siti Web siano basati su questa libreria. Pertanto, esiste una grande richiesta di prodotti premium realizzati in linea con i più recenti standard di web design. In bundle con il core di WordPress, i modelli jQuery sono disponibili immediatamente per tutti.
C'è anche qualcosa di più in questione. Anche gli utenti con poca o nessuna esperienza beneficiano della cache per aggiungere funzionalità avanzate ai loro progetti web. Centinaia di temi premium ti offrono l'aiuto di cui hai bisogno per aiutarti a creare siti Web dinamici.
Quali sono i vantaggi dell'utilizzo dei temi Premium?
Innanzitutto, questo tipo di codice JavaScript aiuta con la modifica. Gli sviluppatori lo utilizzano per sviluppare app Web compatibili con i browser. Con esso, probabilmente migliorerai le prestazioni della tua applicazione. Inoltre, non richiede competenze speciali che ti consentano di aggiungere funzioni extra dell'interfaccia utente scritte in righe di codice minime.
I moderni temi predefiniti sono un ottimo modo per migliorare la formattazione dei dati sul tuo sito. Con esso, migliori i tempi di caricamento della pagina e riduci i tempi di attesa. Supportano numerose funzionalità importanti come tag, composizione e stili di disposizione.
Come utilizzare la guida dei modelli jQuery di Elementor sul tuo sito web
Ogni browser esistente oggi segue gli standard alla lettera. Con il tempo, gli standard sono migliorati e sono diventati più semplici. Tuttavia, la collezione utilizza ancora custodie per questo. Il più grande vantaggio dei prodotti premium elencati qui è che puoi manipolare il DOM con meno codice. Ciò significa che otterrai un'opzione che ti semplificherà le cose.
Quando lavori su un piccolo archivio, potresti voler aggiungervi una libreria extra. Tuttavia, per un progetto più grande che richiede la modifica del DOM, i temi Elementor potrebbero essere la scelta. Perché immergersi in un codice non gestibile quando è facile sfruttare al massimo le opzioni già pronte?
La cosa buona è che ogni opzione nell’elenco soddisfa i più recenti standard WordPress. Funzionalità come layout reattivo, ottimizzazione SEO o framework Bootstrap sono indispensabili. Scorri le funzionalità a destra per visualizzare l'intero elenco tra cui scegliere.
Anche se il tuo tema attuale non supporta questi script, puoi aggiungerlo tu stesso. Tuttavia, sono necessari tempo e buone pratiche per mantenere le modifiche al sicuro e modificarle in un secondo momento. Per lo meno, ottieni oggi stesso il tuo moderno sito web aziendale e risparmia tempo su meno codifica e cose già pronte.
Come scegliere il design giusto per il tuo prossimo progetto Web?
Per iniziare a utilizzare soluzioni predefinite, è necessario creare un breve elenco di requisiti. Assicurati di controllare la raccolta di prodotti premium per recuperare le ultime versioni dell'opzione che desideri e semplificare la creazione.
I temi selezionati nella raccolta ti offrono diverse funzionalità chiave tra cui scegliere. Pertanto, puoi scegliere l'argomento di cui hai bisogno e la combinazione di colori che si adatta al tuo marchio o stile. Che si tratti di material design, modalità oscura o visualizzazione collage, la scelta delle opzioni è ampia.
Successivamente, assicurati che il prodotto che ti piace sia dotato di moduli web funzionanti per facilitare l'interazione con te dei visitatori del sito. Ad esempio, potresti voler aggiungere un modulo di prenotazione, una registrazione utente o una funzionalità di ricerca avanzata. E c'è altro che conta.
Quando si tratta di plugin, hai una scelta. Vuoi realizzare un sito eCommerce? Quindi opta per soluzioni che supportano i plugin WooCommerce o Ecwid. Avviare un portale pronto per la traduzione è più semplice con i plugin di terze parti giusti, come Polylang o WPML. Indipendentemente dalla nicchia, avere un’ampia base di abbonamenti è una vittoria. Utilizza la funzionalità MailChimp al massimo e vedrai più occhi arrivare verso di te.
Ispirazione video
Domande frequenti sui modelli jQuery di Elementor
Come utilizzare i modelli jQuery di Elementor?
Innanzitutto, assicurati di aver scelto il giusto concetto di design che serva a te e ai tuoi obiettivi. Successivamente, controlla la disponibilità di widget pubblicitari con effetti speciali basati sulla libreria principale. Quindi vai alla dashboard di Elementor per selezionare Aspetto-> Editor temi. Fai clic su Funzioni del tema nel menu a sinistra per giocare con gli script.
Posso aggiungere una libreria jQuery al mio progetto web?
Puoi farlo da solo scaricando la cache degli script più recenti nel tuo progetto. Oppure c'è il contrario. Scegli un concetto di sito web che soddisfi i tuoi requisiti aziendali e utilizzalo per il tuo progetto. In caso di problemi, contatta il centro servizi in modo che risponda alle tue domande.
Quale sistema operativo è compatibile con i modelli jQuery di Elementor?
Lo stock funziona con molte piattaforme. Per essere sicuro che tutto funzioni bene, opta per Mac, Linus o Windows. Quelli sono più compatibili con la libreria.
Quali sono i migliori modelli jQuery di Elementor per il mio prossimo progetto web nell'elenco?
Non tutte le soluzioni funzionano per tutti. Dipende dalla tua nicchia, argomento e requisiti aziendali, nonché da altri fattori importanti. Moreno, ad esempio. È un tema aziendale moderno che darà al tuo sito un nuovo livello di funzionalità. Se stai cercando un'opzione più multiuso, Poket è il tuo migliore alleato. Ci sono molte altre opzioni premium a prezzi convenienti, devi solo prenderti il tempo per controllarle.