





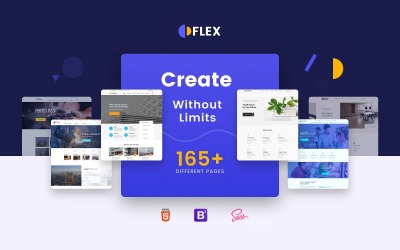
Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes

 SALE
SALE
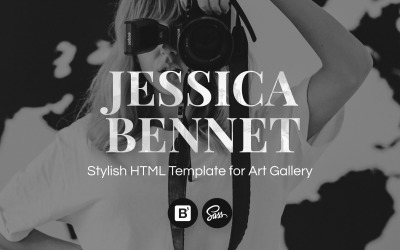
Warrior-Minimal Portfolio & Gallery Website-sjabloon door DreamIT

Technoxit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon + RTL door Softivus




Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix









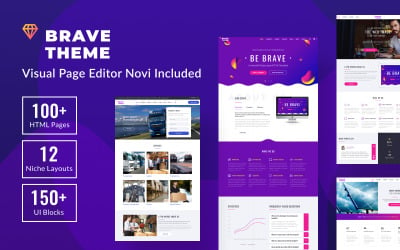
Ailata Big multifunctionele HTML5-sjabloon door DreamIT


Makelaar - Makelaar Bootstrap HTML5-websitesjabloon door uiparadox










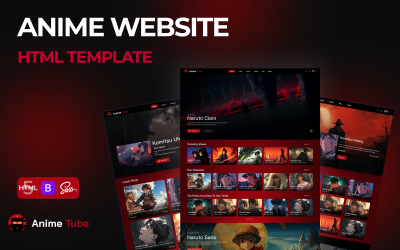
Visualiseer de wereld van anime, manga en films met Visual - uw ultieme streaming HTML-sjabloon door uiparadox

Anity - Anime HTML5-websitesjabloon door ZEMEZ


Beste zwarte HTML-websitesjablonen: ontdek de charme en veelzijdigheid
In de grote mozaïek van webdesign speelt esthetiek een cruciale rol bij het vangen van de aandacht en betrokkenheid van de gebruiker. Zwarte HTML-websitesjablonen zijn een tijdloze keuze geworden die een mix van functionaliteit en gratie biedt. Ze creëren ervaringen die in het geheugen van gebruikers blijven hangen en een stempel drukken dat trends overstijgt, en bieden ontwerpers en bedrijven een uniek canvas om hun creativiteit te uiten en tegelijkertijd een naadloze consumentenervaring te bieden. Hier duiken we in de wereld van jet-thema's en verdiepen we ons in hun voordelen, betekenis en hoe ze kunnen inspelen op uiteenlopende behoeften.
Dynamische kenmerken van zwarte HTML-websitesjablonen
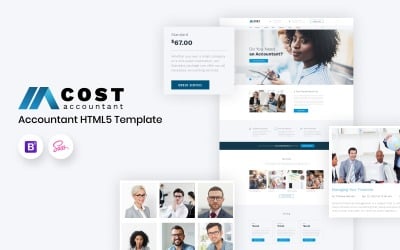
Deze middelen passen zich naadloos aan verschillende niches aan, van de zakelijke wereld tot ingenieuze portefeuilles. Voor branches die op zoek zijn naar een gezaghebbende en professionele online aanwezigheid, wordt een impactvolle eerste indruk geproduceerd door de donkere achtergrondinternetsite gecombineerd met strakke typografie. Op dezelfde manier kunnen kunstenaars en fotografen de zwarte header van de Visual Studio-website HTML gebruiken om hun werk te presenteren met een vleugje uniekheid. Dierenwinkeleigenaren zullen profiteren van Animals & Pets HTML-sjablonen .
Ondanks de verscheidenheid aan ontwerpoplossingen, delen alle producten van deze catalogus een unieke functionaliteit. Deze handige functies verhogen de resource-efficiëntie aanzienlijk:
- Canvasanimatie. U kunt uw virtuele platforms voorzien van canvasanimatie om een vleugje interactiviteit en visuele aantrekkingskracht toe te voegen.
- Retina Ready. Deze hoge-resolutie online site-exemplaren bevestigen dat uw informatie scherp en levendig overkomt.
- Responsief. Deze formaten passen zich aan verschillende schermformaten aan en zorgen voor een naadloze browse-ervaring.
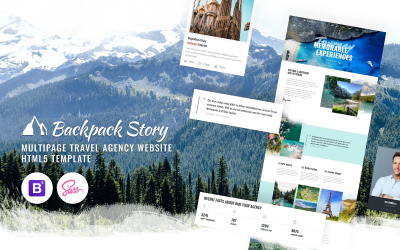
- Vastgoedcatalogus. Voor de vastgoedsector bieden deze lay-outs gespecialiseerde functies zoals vastgoedlijsten en kaarten om eigendommen elegant te presenteren.
Hoe maak je zwarte HTML-websitesjablonen?
De aantrekkingskracht van deze formaten is onmiskenbaar als het gaat om webdesign. De onderstaande stapsgewijze handleiding zal gebruikers begeleiden bij het ontwerpen van hun sites met een zwart thema:
- Visie. Definieer uw doelen, doelgroep en merkidentiteit.
- De juiste lay-out kiezen. Zorg ervoor dat het sitepatroon u de functies biedt die u nodig hebt, zoals responsiviteit en maatwerk.
- Het kleurenpalet aanpassen. Terwijl de primaire achtergrond zwart is, kiest u secundaire tinten om gebruikers door het lichaam te leiden.
- Typografie. Kies lettertypen die overeenkomen met de identiteit van uw merk.
- Promotie. Zodra u tevreden bent met uw virtuele pagina, lanceert u deze en start u promoties via sociale media en andere marketingstrategieën.
Als u extra hulp nodig hebt bij het maken van een site, kunt u een gratis cursus volgen over het bouwen van een HTML5-site.
Voordelen van zwarte HTML-websitesjablonen
In webdesign is deze kleur een krachtig hulpmiddel om opvallende grafische contrasten te ontwikkelen die de content laten opvallen en een blijvende impact achterlaten. Deze kleur wordt al lang geassocieerd met moderniteit en verfijning vanwege de inherente aanpasbaarheid en stijl. HTML-structuren met een donker thema bieden een minimalistische achtergrond die kan worden aangepast aan e-commerceplatforms of innovatieve ondernemingen om de aandacht van gebruikers te trekken.
Door een resource te maken op basis van deze thema's, verkrijgt u een serieus concurrentievoordeel. U krijgt:
- Fijnheid en onderscheidend vermogen. Het gebruik van een donkere toon straalt gratie en mysterie uit. Door een gedenkwaardige gebruikerservaring te creëren, zorgt u ervoor dat bezoekers terugkomen.
- Focus op content. Het ebony framework laat materiële elementen, zoals tekst en afbeeldingen, opvallen en een dramatische invloed initiëren. Dit aandachtspunt leidt klanten moeiteloos door het verhaal van de website.
- Expressie van karakter. Zwart is niet zomaar een kleur; het is een stille verteller van emoties. Raven-achtergrondlay-outs worden een canvas voor het karakter van uw logo, waardoor het kan doorschijnen.
Zwarte HTML-websitesjablonen: video
Veelgestelde vragen over zwarte HTML-websitesjablonen
Zijn zwarte HTML-websitesjablonen geschikt voor e-commercewebsites?
Absoluut! Zulke patronen kunnen een online winkel een gevoel van gemak geven, waardoor ze een ideale keuze zijn voor luxe merken.
Waarin onderscheiden deze assets zich van andere kleurkeuzes?
HTML-modellen voor websites met een zwart thema vallen op door hun tijdloze hoffelijkheid en het vermogen om hoge contrasten te creëren, wat uiteindelijk de zichtbaarheid van het product verbetert.
Hoe kan ik de zwarte HTML-websitesjablonen aanpassen aan de identiteit van mijn handelsmerk?
De meeste zwarte HTML-websiteformaten komen met aanpassingsopties voor lettertypen, lay-outs en kleuren. Hiermee kunt u de lay-out laten resoneren met de unieke esthetiek van uw vak. Als u specialisten wilt inhuren, bekijk dan het uitgebreide aanbod voor siteonderhoud .
Kunnen deze activa in specifieke sectoren worden gebruikt?
Hoewel deze HTML-websitesjablonen voor veel doeleinden gebruikt kunnen worden, zijn ze vooral populair bij bedrijven in luxeproducten, modemerken en creatieve bureaus.