 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
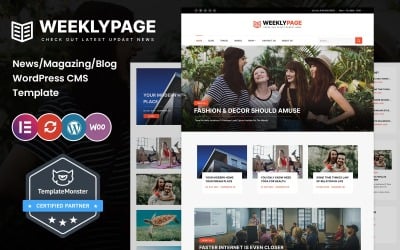
Weeklypage - Nieuws- en tijdschriftblog WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
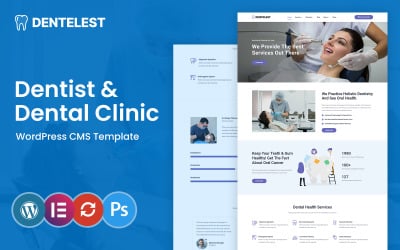
Dentelest - Medisch en tandarts WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
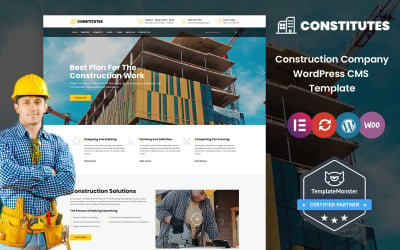
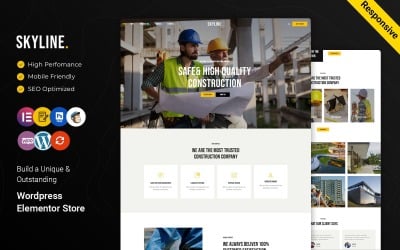
Constituts - Bouw en constructie WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
Legalest - Advocaat en advocatenkantoor WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
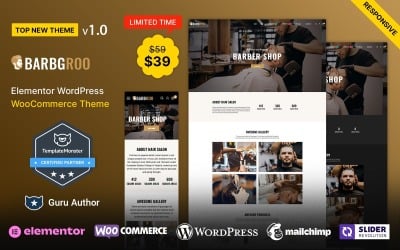
Barbroo - Kapsalon en kapperszaak Elementor WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
Autotuni - Automonteur en autoreparatie WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
Ritme - Muziek en band WordPress Elementor-thema door Webdigify
 FREE INSTALLATION
FREE INSTALLATION
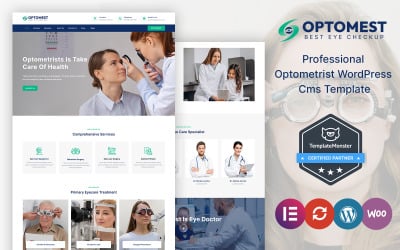
Optomest - Optometrist en oogzorg WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
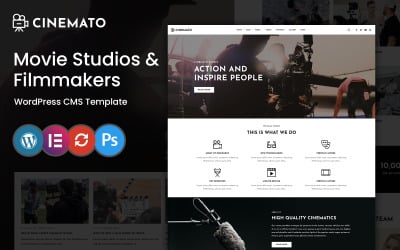
Cinemato - WordPress-thema voor filmstudio en filmmaker door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
Onderwijs - Onderwijs WordPress Thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
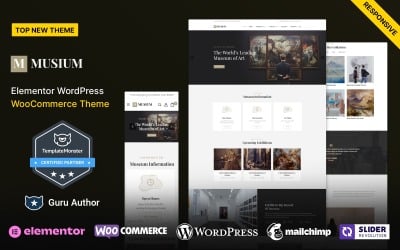
Muziek - Kunstgalerie en museum WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
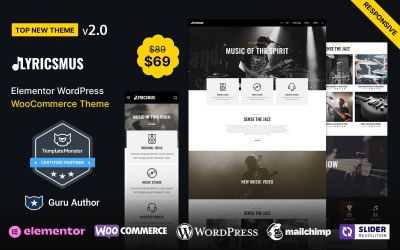
Lyricsmus - Muziek WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
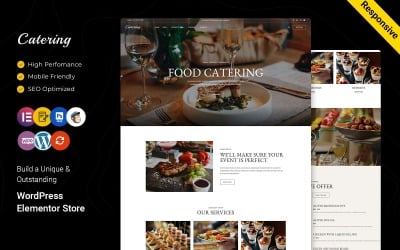
Catering - Wedding Planner, Personal Chef, Catering Company WordPress Theme + Elementor door Webdigify
 FREE INSTALLATION
FREE INSTALLATION
Adssing - Reclamebureau en digitaal marketing WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
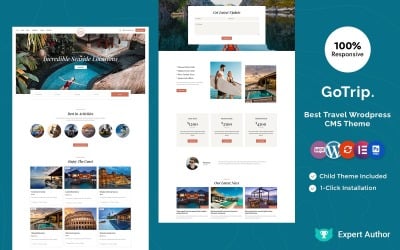
GoTrip - Tour, reizen en toerisme Elementor WordPress-thema door Webdigify
 FREE INSTALLATION
FREE INSTALLATION
BankCorp - WordPress-thema voor bankieren, leningen en financiën door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
The Glamous - Tijdschrift- en modeblog WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
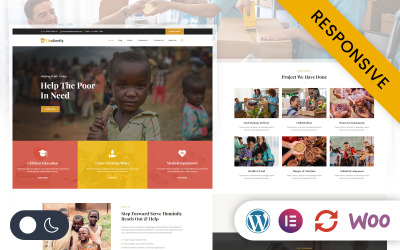
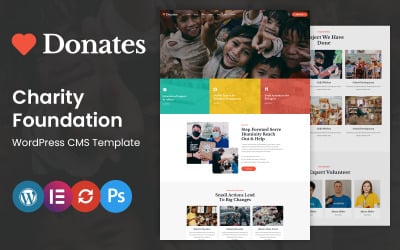
Doneert - WordPress-thema voor liefdadigheids- en donatieorganisaties door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
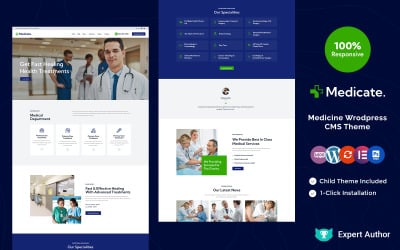
Medicijn - Medisch Elementor WordPress-thema door Webdigify
 FREE INSTALLATION
FREE INSTALLATION
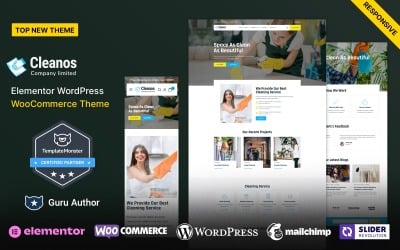
Cleanos - Schoonmaakdiensten WordPress Thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
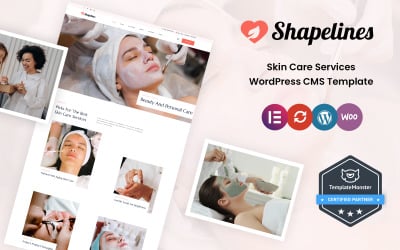
ShapeLines - Huidschoonheid, cosmetisch en medisch WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
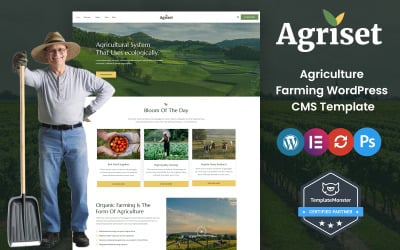
Agriset - WordPress-thema voor biologische boerderij en landbouw door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
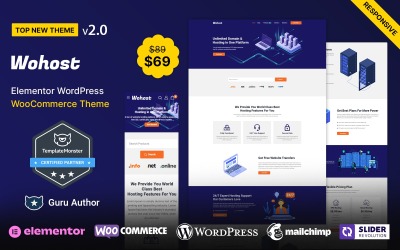
Wohost - WordPress-thema voor webhosting door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
Gymcor - Gym en Fitness Elementor WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
Tuin - Landschapstuinieren WordPress Thema door Webdigify
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
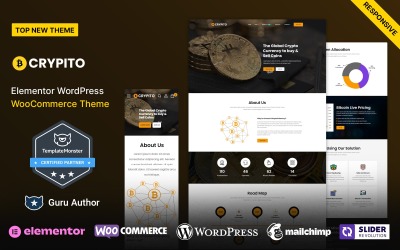
Crypto-valuta WordPress-thema door TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
 FREE INSTALLATION
FREE INSTALLATION
Moderne en professionele Elementor-sjablonen met PSD om uw online bedrijf te lanceren
Lijkt het ontwikkelen van de functionaliteit en uitstraling van een webbron jou een uitdaging? Probeer kant-en-klare Elementor-sjablonen met PSD om alle mythen te verdrijven! Het komt erop neer dat de assets een volledig kant-en-klare basis vormen voor uw toekomstige professionele project. Ze stellen u in staat om in uw ontwikkeling de beste functies en hulpmiddelen te implementeren waarmee de website een ideaal platform wordt voor het presenteren van diensten en het promoten van een bedrijf. Wilt u producten verkopen, uw team voorstellen of een reclamecampagne lanceren? Met pre-design mockups breng je alle ideeën tot leven en verpakt ze in een stijlvolle look.
Hoe werk je met lay-outs en wat zijn de voordelen ervan? Laten we nu op alle details ingaan!
Kort over Elementor-thema's
Wil je alle fijne kneepjes van de assets uit deze collectie begrijpen? Laten we dan op afstand beginnen! Een paar jaar geleden lag het lanceren van een webbron buiten de macht van nieuwkomers in de IT. Met de komst van handig CMS is alles radicaal veranderd, dus nu voelen gebruikers zonder vaardigheden zich als een vis in het water tussen de webontwikkelingstools. WordPress , een van de bekendste platforms, vormt het hart van ruim 43% van alle bronnen op internet. Het wint aan populariteit vanwege het gebruiksgemak, de krachtige functionaliteit en handige paginabouwers.
Bij een van de websitebouwers, Elementor, werken mockups. Deze compatibiliteit is een geschenk voor ondernemers. Het maakt mockups gemakkelijk te bewerken en rijk aan functies. U hoeft niet diep in de code te duiken om de kleur te wijzigen of een afbeelding toe te voegen, omdat u alle details aanpast door ze te slepen en neer te zetten. Een ander pluspunt is de visueel overzichtelijke interface waarmee je alles binnen handbereik hebt!
Een andere functie waar u dol op zult zijn, zijn de meegeleverde PSD-bestanden. Dit Photoshop-formaat helpt bij het opslaan en bewerken van gelaagde afbeeldingen. Het maakt ze flexibel en volledig aanpasbaar tot in het kleinste detail. Zo bewerk je elke laag, inclusief tekst, afbeeldingen en kleuren, voor het perfecte resultaat.
Websitethema's - Kenmerken en voordelen
Een handige visuele editor en volledig aanpasbare afbeeldingen zijn niet alle voordelen van lay-outs. Ze bieden veel meer mogelijkheden voor het bouwen van een uniek ontwerp, het implementeren van functies en het optimaliseren van de paginasnelheid. Bovendien lanceert u reclamecampagnes en zet u de promotie van uw hulpmiddel op zonder aanvullende bronnen of professionele hulp. Welke voordelen heb je? Bekijk hier de lijst:
- responsieve lay-out;
- SEO-vriendelijk;
- prestatie-optimalisatie;
- compatibel met meerdere browsers;
- Google-kaart;
- inhoud slepen en neerzetten;
- gratis lettertypen;
- e-commerce;
- teamledenpagina;
- blogmodule;
- portfolio & galerij;
- webformulieren;
- regelmatige updates;
- 24/7 technische ondersteuning.
Hoe kies je het beste product?
De weg naar online zakendoen begint met het vinden van de beste lay-out voor uw project. Het is een cruciale stap omdat het succes en de concurrentiekracht van het bedrijf ervan afhangen. Hoe kiest u de beste basis voor uw hulpbron, en op welke details moet u letten? Bekijk enkele tips die uw beste gids zullen zijn:
- Maak een duidelijk actieplan. Om dit te doen, bepaalt u uw doelen en visualiseert u het gewenste resultaat. Wilt u bestanden aanpassen of een kant-en-klaar ontwerp zoeken? Beantwoord alle twijfelachtige vragen om verder te gaan.
- Bekijk alle ins en outs van het item dat u leuk vindt. Probeer de demo, lees de beschrijving en bekijk de recensies. Een dergelijke analyse helpt om een objectief oordeel te vormen over de kwaliteit van het product.
- Neem contact op met pre-salesexperts als u nog vragen heeft. Managers zijn 24 uur per dag online om u uitgebreid te adviseren en u te helpen bij het maken van de juiste keuze.
- Zijn alle productparameters geschikt voor u? Ga naar de aankoop en creëer je meesterwerk!
Ontdek de beste WordPress 6.2-middelen
Elementor-sjablonen met veelgestelde vragen over PSD
Wat zijn Elementor-sjablonen met PSD?
Dit zijn kant-en-klare lay-outs die compatibel zijn met de paginabuilder. Ze hebben gelaagde afbeeldingen waarin u alle onderdelen bewerkt, inclusief tekst, kleuren of afbeeldingen.
Heb ik codeervaardigheden nodig voor Elementor-sjablonen met PSD?
Nee. Activa zijn gebruiksvriendelijk en vereisen geen vaardigheden of ervaring om aan te passen.
Welke hosting is geschikt voor Elementor-sjablonen met PSD?
Kies elke compatibele hosting, zoals populaire opties - Bluehost en HostPapa. Klik hier voor meer betrouwbare providers.
Wat moet ik doen als ik problemen heb met Elementor-sjablonen met PSD?
Neem contact op met de productauteurs of de ondersteuningsexperts van Templateog体育首页 om problemen op te lossen en door te gaan met crucialere taken.