CropKing - uniwersalny szablon strony internetowej HTML5 kreatywnej firmy korporacyjnej
og体育首页ONE - Ściąganie bez limitów za 12.40$/mies

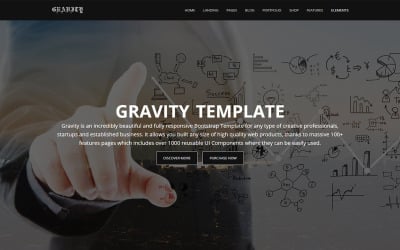
Przedstawiamy CropKing, wszechstronny szablon HTML5 stworzony dla szerokiej gamy firm korporacyjnych. Idealny dla agencji reklamowych, firm przemysłowych, firm zarządzających, biur i nie tylko. Dzięki przejrzystemu projektowi, responsywnemu układowi i konfigurowalnym funkcjom CropKing oferuje wszystko, czego potrzebujesz, aby stworzyć profesjonalną obecność swojej firmy w Internecie.
Cechy:
- Zbudowany przy użyciu Bootstrap 4, aby zapewnić elastyczność i szybkość reakcji
- Przyklejony nagłówek ułatwiający nawigację
- W3C zweryfikowało HTML i CSS w celu zapewnienia jakości
- Perfekcyjny w pikselach projekt zapewniający dopracowany wygląd
- Nowoczesny pokaz slajdów prezentujący Twoją zawartość
- Stylowe linki społecznościowe umożliwiające nawiązanie kontaktu z odbiorcami
- W pełni konfigurowalny dzięki darmowym czcionkom i ikonom FontAwesome
- Zgodność z różnymi przeglądarkami gwarantuje, że Twoja witryna będzie świetnie wyglądać na każdym urządzeniu
- Strony zawierają sekcje „O mnie”, „Blog”, „Kontakt”, „Usługi” i „Zespół”.
- Czcionki Google używane w nowoczesnym stylu typografii
- Łatwe w użyciu formularze kontaktowe i newslettery z walidacją jQuery
- Zawiera sekcję bloga, galerię zdjęć i portfolio do prezentowania swoich prac
- Obsługa czcionek Raleway i Rubik, ikon Font Awesome i Flaticon
Niezależnie od tego, czy prowadzisz firmę konsultingową, praktykę prawniczą, klinikę medyczną czy agencję marketingową, CropKing zapewnia narzędzia potrzebne do stworzenia profesjonalnej i angażującej strony internetowej. Dostosuj go do swojej marki i zacznij przyciągać klientów już dziś. Ponadto nasz oddany zespół wsparcia jest tutaj, aby pomóc Ci na każdym kroku.
Lista zmian
##Date : 18.03.2024
- Changed date to 2027
- Portfolio section img hover overlay was not responsive in all screen. Remove media query from responsive.css. Write new css for this in style.css.
- Vedio demo section height fixed for different screen. Changed in responsive.css and index.html.
- Style.css -- Common css icon margin removed.
- Service page -- hover on img view details button was not responsive. Unnecessary media query removed from responsive.css. Write new css for this in style.css.
- Changed blog title in blog page. Linked up with blog details page.
- Home page -- Correct blog details link up page.
- Home page -- Banner read more button scroll to about id.
- Contact page -- contact information icon right shift. Changed in style.css.
- Checked with html,css validator. Found error and solved.
Liczba recenzji dla tego produktu 0
0 Komentarzy do tego produktu