


Modelo HTML5 multiuso Ailata Big por DreamIT









Thunder Pro: seu melhor modelo HTML de previsão do tempo por uiparadox




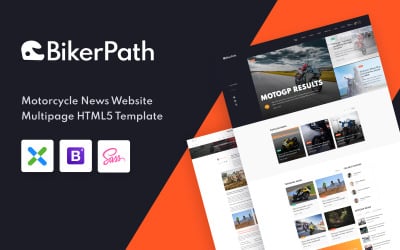
BikerPath - Modelo de site de notícias sobre motocicletas por xtremethemes

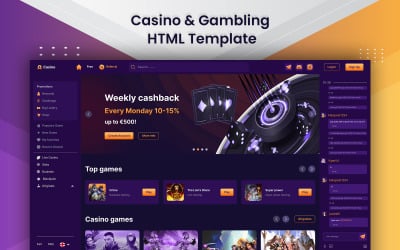
Cassino - Modelo HTML de cassino e jogos de azar por Softivus

BrixalBuilding - Modelo de site de construção e construção por AHMED_ALI_TARIQ




Bariplan – Modelo de Site de Construção por codexpert




Themexp - Modelo de site responsivo de SEO por themex








Modelo de site HTML para jogos por PixelNX

Modelo de site HTML de cassino e jogos de azar por PixelNX


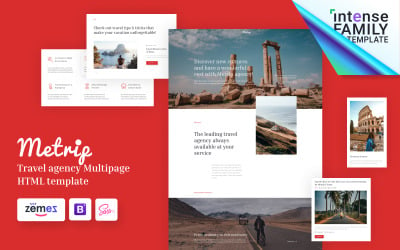
Modelos HTML laranja para marcas brilhantes e de sucesso
Como a cor do site afeta a percepção do seu nicho e negócio online? É um dos fatores de design mais críticos que pode ser decisivo. Se você está no processo de escolha da cor da marca, sugerimos que se familiarize com os modelos HTML laranja.
Significado do modelo HTML de cor laranja
O modelo HTML laranja é um código com um design pronto para uma página da web ou uma coleção delas para um projeto de site. Criar seu site usando skin consiste em substituir dados gerais por informações. É uma opção para usuários sem experiência significativa em desenvolvimento, que também é adequada para desenvolvedores experientes em caso de necessidade de uma solução pronta. Ele permite facilitar o desenvolvimento de recursos da web e evitar escrevê-los do zero. O design e layout do tema são pré-desenvolvidos e implementados por especialistas com o auxílio de diversos mestres.
Layouts simples são necessários para a criação de páginas da web estáticas básicas que não requerem atualizações frequentes. Se você precisar usar um CMS, esses temas são a base ideal. Consiste em uma coleção de imagens para diferentes partes do site, um arquivo de estilo CSS (Cascading Style Sheets), arquivos para formar os blocos funcionais do site e arquivos de plug-ins.
Os layouts têm as seguintes vantagens
- Originalidade. O fornecedor ajusta completamente todo o design e funcionalidade às suas necessidades e nicho.
- Otimização de SEO. Essa promoção do site nos motores de busca é muito mais fácil devido à ausência de temas de dados, páginas duplicadas e longos tempos de carregamento.
- Velocidade. O servidor armazena arquivos de recursos reais, que são emitidos imediatamente mediante solicitação apropriada do visitante. E é emitido o mais rápido possível! Você não perderá um visitante devido ao carregamento demorado das páginas da web.
- Segurança. Não é nenhum segredo que todos os CMS dinâmicos sofrem de vulnerabilidades, enquanto os sites estáticos não têm medo das tentativas dos hackers de encontrar brechas no código. Você não precisa instalar patches de segurança.
- Confiabilidade. Você não precisa de nenhum componente PHP e MySQL. Não há necessidade de alterar o plano tarifário devido a um banco de dados maior quando o seu site for dimensionado.
- Hospedagem barata. Não requer um plano de ISP poderoso e caro.
- Cópia de segurança. Se você precisar mudar para uma nova hospedagem, copie as pastas com os arquivos para o destino.
- Alta produtividade. A ausência de código redundante ou inativo é característica de todas as plataformas. Isso não impedirá que seu site execute as ações necessárias.
Quais são as desvantagens?
- Especificidade. Em primeiro lugar, os sites estáticos não irão satisfazer todos os utilizadores. Se o seu recurso da web for atualizado a cada minuto, você deverá usar uma solução dinâmica.
- Custo. No caso de grandes projetos, o desenvolvimento sem construtores e CMS será a solução mais eficaz e barata porque obterá o resultado desejado.
- A necessidade de conhecimento. O desenvolvimento requer conhecimento de linguagens de programação, construção de arquitetura de aplicações web, algoritmos e estruturas de dados, processos de negócios e muito mais.
- Tempo. O uso de construtores permite que você crie um site simples mais rápido do que sem eles. Quando o tempo desempenha um papel significativo, recorrer a um código limpo torna-se inútil.
- Complexidade. Adicionar novo material ao site e editar o existente é feito manualmente por meio de codificação e leva mais tempo.
Onde você pode usar modelos HTML de cor laranja
Este tom de vermelho combinado com amarelo simboliza excitação e movimento. Trata-se de calor, felicidade, alegria, energia, simpatia e otimismo. As pessoas que amam esse tom costumam ser criativas, alegres e confiantes em seus méritos. Associações com outono, folhas caídas.
A sombra cria um apelo à ação: compra ou assinatura. É popular para uso em nichos:
- Tecnologia e TI para criar uma associação “sempre em tendência”;
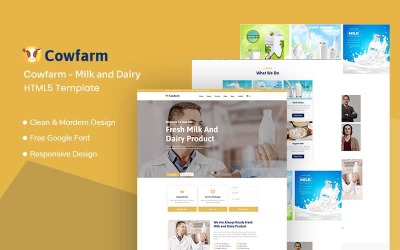
- Na alimentação tem um sabor brilhante e excelente;
- Para a agricultura é qualidade e naturalidade;
- Para produtos infantis, trata-se de alegria e felicidade;
- Para entretenimento, trata-se de diversão e interesse;
- No setor imobiliário, significa conforto doméstico, aconchego, estabilidade e conforto.
- As empresas que usam ativamente esse tom são Fanta (laranjas, sabor rico, clima festivo) e Nickelodeon (canal infantil, simbolizando amizade, alegria e diversão).
Não adequado para:
- Companhias aéreas (associação com perigo, incêndio e é necessário tranquilizar os passageiros e inspirar confiança na empresa);
- Finanças (simboliza baixo custo e acessibilidade, portanto uma opção malsucedida para este negócio);
- Paisagismo (associado ao outono, quando tudo o que é verde morre e seca);
- Água potável (semelhante à água suja e enferrujada).
Vídeo de modelos HTML laranja
Perguntas frequentes sobre modelos HTML laranja
Quem pode usar modelos HTML laranja?
Aconselhamos profissionais que sabem codificar a utilizar tais layouts. Se gostou do design mas não tem as competências, aconselhamo-lo a contactar a equipa da Templateog体育首页 e escolher um serviço de desenvolvimento de sites.
Como você altera as cores em modelos HTML laranja?
O código possui uma tag específica com o atributo color, na qual você pode especificar a cor desejada do texto. O valor da cor pode ser definido de diversas maneiras: por nome de código ou em formato hexadecimal.
Você recebe suporte do Templateog体育首页 com um modelo HTML laranja?
Após a compra você recebe um arquivo com o tema e documentação. Você precisará dele porque há muitas instruções para instalar e configurar o produto final. Além disso, você sempre entra em contato com o fornecedor do skin e recebe assistência gratuita por seis meses. Você pode enviar um ticket para sua conta.
Como obter modelos HTML laranja do Templateog体育首页?
Primeiro, você deve se registrar no site Templateog体育首页. Agora você tem sua conta. Escolha a skin necessária e adicione-a ao carrinho de compras. Você pode entrar em contato com nosso chat se tiver alguma dúvida sobre a funcionalidade do layout ou sua customização. Nosso especialista envia um link direto para compra do tema. Depois disso, você preenche o formulário de cobrança com os dados de pagamento. Escolha um gateway de pagamento conveniente e transfira dinheiro. Você receberá um e-mail ou ligação para verificar o processo. Pode demorar alguns minutos. Você recebe um link para o skin em sua conta. Baixe e divirta-se!