


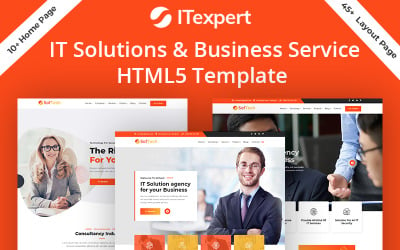
Большой многоцелевой шаблон HTML5 Ailata от DreamIT








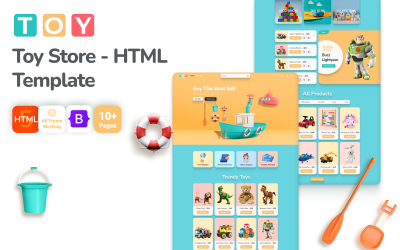
Toy - HTML5-шаблон сайта магазина детских игрушек от uiparadox



Техно-архитектура и дизайн интерьера HTML5- от DreamIT


BikerPath - шаблон сайта новостей о мотоциклах от xtremethemes

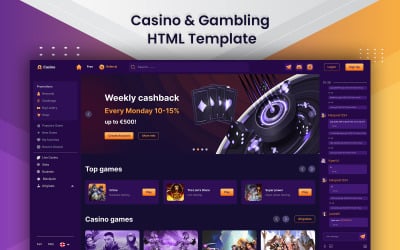
Казино - HTML-шаблон казино и азартных игр от Softivus

BrixalBuilding - Шаблон сайта о строительстве и строительстве от AHMED_ALI_TARIQ




Bariplan – Шаблон сайта строительства от codexpert




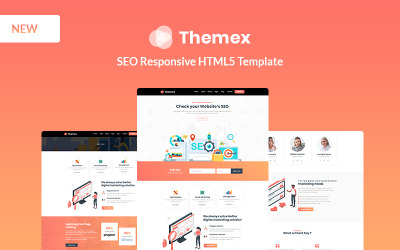
Themexp - SEO адаптивный шаблон веб- от themex








HTML-шаблон игрового веб- от PixelNX

HTML-шаблон сайта казино и азартных игр от PixelNX


Оранжевые HTML-шаблоны для яркого и успешного бренда
Как цвет сайта влияет на восприятие вашей ниши и бизнеса в Интернете? Это один из наиболее важных факторов проектирования, который может иметь решающее значение. Если вы находитесь в процессе выбора цвета бренда, предлагаем вам ознакомиться с оранжевыми HTML-шаблонами .
Значение HTML-шаблона оранжевого цвета
Оранжевый HTML-шаблон — это код с готовым дизайном одной веб-страницы или их коллекции для веб-проекта. Создание своего сайта с использованием скина заключается в замене общих данных информацией. Это вариант для пользователей без значительного опыта разработки, который подойдет и опытным разработчикам в случае необходимости готового решения. Это позволяет облегчить разработку веб-ресурса и избежать его написания с нуля. Дизайн и верстка темы заранее разрабатываются и реализуются специалистами с помощью нескольких мастеров.
Простые макеты необходимы для создания базовых статических веб-страниц, не требующих частых обновлений. Если вам нужно использовать CMS, то такие темы — идеальная база. Он состоит из коллекции изображений для разных частей сайта, файла стиля CSS (Cascading Style Sheets), файлов для формирования функциональных блоков сайта и файлов плагинов.
Макеты имеют следующие преимущества
- Оригинальность. Производитель полностью адаптирует весь дизайн и функционал под ваши нужды и нишу.
- SEO-оптимизация. Такое продвижение сайта в поисковых системах происходит намного проще из-за отсутствия данных тем, дублирующих страниц и долгой загрузки.
- Скорость. На сервере хранятся реальные файлы ресурсов, которые он немедленно выдает по соответствующему запросу посетителя. И выдает максимально быстро! Вы не пропустите посетителя из-за долгой загрузки веб-страниц.
- Безопасность. Ни для кого не секрет, что все динамические CMS страдают от уязвимостей, а статические сайты не боятся попыток хакеров найти лазейки в коде. Вам не нужно устанавливать исправления безопасности.
- Надежность. Вам не нужны никакие компоненты PHP и MySQL. Нет необходимости менять тарифный план за счет большей базы данных при масштабировании вашего сайта.
- Недорогой хостинг. Для этого не требуется мощный дорогой тарифный план интернет-провайдера.
- Резервное копирование. Если вам придется переехать на новый хостинг, то вы копируете папки с файлами в место назначения.
- Высокая производительность. Отсутствие избыточного или неактивного кода характерно для всех платформ. Это не помешает вашему сайту выполнить необходимые действия.
Каковы недостатки?
- Специфика. Прежде всего, статические сайты не удовлетворят всех пользователей. Если ваш веб-ресурс обновляется каждую минуту, вам следует использовать динамическое решение.
- Расходы. В случае крупных проектов разработка без конструкторов и CMS будет самым эффективным и дешевым решением, поскольку вы получите желаемый результат.
- Потребность в знаниях. Разработка требует знания языков программирования, построения архитектуры веб-приложений, алгоритмов и структур данных, бизнес-процессов и многого другого.
- Время. Использование конструкторов позволяет сделать простой сайт быстрее, чем без них. Когда время играет значительную роль, переход к чистому коду становится бессмысленным.
- Сложность. Добавление нового материала на сайт и редактирование существующего производится вручную с помощью кодирования и занимает больше времени.
Где можно использовать HTML-шаблоны оранжевого цвета
Этот оттенок красного в сочетании с желтым символизирует волнение и движение. Это тепло, счастье, жизнерадостность, энергия, дружелюбие и оптимизм. Люди, любящие этот оттенок, обычно креативны, жизнерадостны и уверены в своих достоинствах. Ассоциации с осенью, опавшими листьями.
Оттенок создает призыв к действию: покупка или подписка. Популярен для использования в нишах:
- Технологии и ИТ для создания объединения «всегда в тренде»;
- В пищевом отношении имеет яркий, превосходный вкус;
- Для сельского хозяйства – это качество и натуральность;
- Детские товары – это радость и счастье;
- Что касается развлечений, то это развлечение и интерес;
- В недвижимости означает домашний уют, тепло, стабильность и комфорт.
- Компании, активно использующие этот тон, — Fanta (апельсины, насыщенный вкус, праздничное настроение) и Nickelodeon (детский канал, символизирующий дружбу, радость и веселье).
Не подходит для:
- Авиакомпании (ассоциация с опасностью, пожаром, необходимо успокоить пассажиров и вселить доверие к компании);
- Финансы (символизирует дешевизну и доступность, поэтому неудачный вариант для этого дела);
- Ландшафтный дизайн (ассоциируется с осенью, когда все зеленое умирает и засыхает);
- Питьевая вода (похожая на грязную, ржавую воду).
Видео с оранжевыми HTML-шаблонами
Часто задаваемые вопросы по шаблонам Orange HTML
Кто может использовать оранжевые HTML-шаблоны?
Мы советуем использовать такие макеты профессионалам, умеющим программировать. Если вам понравился дизайн, но нет навыков, советуем обратиться в команду Templateog体育首页 и выбрать услугу разработки сайта.
Как изменить цвета в оранжевых HTML-шаблонах?
В коде есть специальный тег с атрибутом цвета, в котором можно указать желаемый цвет текста. Значение цвета можно задать несколькими способами: по кодовому имени или в шестнадцатеричном формате.
Получаете ли вы поддержку от Templateog体育首页 с помощью оранжевого HTML-шаблона?
После покупки вы получаете архив с темой и документацией. Он вам понадобится, так как имеется множество инструкций по установке и настройке конечного продукта. Кроме того, вы всегда обращаетесь к поставщику скинов и получаете бесплатную шестимесячную помощь. Вы можете отправить билет на свой счет.
Как получить оранжевые HTML-шаблоны от Templateog体育首页?
Сначала вам следует зарегистрироваться на сайте Templateog体育首页. Теперь у вас есть учетная запись. Выберите необходимый скин и добавьте его в корзину. Вы можете обратиться в наш чат, если у вас возникнут вопросы по функционалу макета или его настройке. Наш специалист высылает прямую ссылку на покупку темы. После этого вы заполняете платежную форму с платежными данными. Выберите удобный платежный шлюз и переведите деньги. Вы получите электронное письмо или позвоните, чтобы подтвердить процесс. Это может занять несколько минут. Ссылку на скин вы получаете в своем аккаунте. Скачайте и наслаждайтесь!