DocWala - HTML-шаблон онлайн-консультаций врача и здравоохранения
og体育首页ONE - Неограниченные загрузки за $12.40/мес.




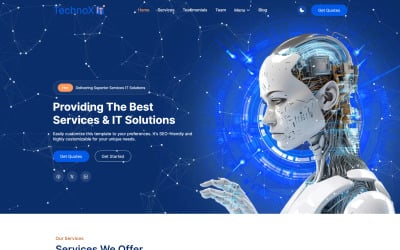
Представляем DocWala, наш HTML-шаблон онлайн-консультаций врачей и здравоохранения. Улучшите свою онлайн-платформу здравоохранения с помощью идеального цифрового присутствия. Благодаря потрясающему интерфейсу DocWala элегантно демонстрирует ваши комплексные медицинские услуги. Каждый аспект представлен захватывающими визуальными эффектами и интуитивно понятной навигацией. Ориентированный на пользователя дизайн DocWala обеспечивает бесперебойное взаимодействие, повышая конверсию и удовлетворенность клиентов. Погрузитесь в мир DocWala, изучив живую демонстрацию. Наша преданная команда поддержки обеспечивает бесперебойную работу. Окунитесь в мир DocWala и улучшите внешний вид своего веб-сайта. Это не просто шаблон; это путь к профессиональному присутствию в сфере здравоохранения. С DocWala измените подход к предоставлению медицинских услуг.
Основные характеристики
- Работает на HTML5, CSS3 и jQuery.
- Полностью адаптивный макет (настольные компьютеры, планшеты, мобильные устройства)
- Создан с использованием новейшей версии Bootstrap 5.
- Хорошо структурированный код
- FontAwesome Шрифты Иконки
- Темизировать иконки
- 5 вариантов заголовка
- Фоновое видео
- Используется бесплатный лицензионный шрифт Google.
- Полностью отзывчивый
- Различные типы стилей верхнего и нижнего колонтитула
- Страница сообщения в блоге
- Легко настроить
- Работает на HTML5, CSS3 и jQuery.
- Валидный, чистый и прокомментированный код W3C
- Кроссбраузерность
- Сетчатка готова
- Онлайн-консультация врача и список больниц
- Регистрация врача, больницы и агента
- Решение для электронной коммерции в аптеках
- Минимальный и чистый
- CSS3-анимации
- SEO-дружественный код
- Регулярные обновления
- Круглосуточная поддержка
- Пожизненные бесплатные обновления
- Документация включена
- 100% гарантия возврата денег, если вы не удовлетворены
- и многое другое...
Файл включен
- HTML-файлы
- CSS-файлы
- JS-файлы
- Документация
- Видеофайл MP4 и Webm
Источники и авторы
- Bootstrap: создавайте быстрые и адаптивные сайты с помощью Bootstrap http://getbootstrap.com/.
- jQuery: быстрая, небольшая и многофункциональная библиотека JavaScript. http://jquery.com/
- Typed.js: http://mattboldt.com/demos/typed-js/
- Magnific Popup: Magnific Popup — это адаптивный лайтбокс и диалоговый скрипт, ориентированный на производительность и обеспечивающий наилучшее взаимодействие с пользователем на любом устройстве (для jQuery или Zepto.js). http://dimsemenov.com/plugins/magnific-popup/
- AOS: библиотека анимации при прокрутке http://michalsnik.github.io/aos/
- Counter-Up: Counter-Up — это плагин jQuery, который анимирует число от нуля (считая до него). Он поддерживает подсчет: http://github.com/bfintal/Counter-Up.
- vidbg.js: Минималистичный фоновый плагин для видео на JavaScript. http://github.com/blakewilson/vidbg
- SmartMenus: плагин SmartMenus jQuery для меню веб-сайта — сначала для мобильных устройств ... http://www.smartmenus.org/blog/categories/bootstrap-4/
- bootstrap-datepicker: версии увеличиваются в соответствии с semver. http://github.com/uxsolutions/bootstrap-datepicker
- Select2: замена jQuery для полей выбора. http://select2.org/
- Тема Select2 Bootstrap 5. Начните работу с темой Select2 Bootstrap 5, внешним видом Bootstrap 5 и функциональностью Select2. http://apalfrey.github.io/select2-bootstrap-5-theme/
- Закрепленная боковая панель Theia: http://github.com/WeCodePixels/theia-sticky-sidebar
- Owl Carousel 2: плагин jQuery с поддержкой сенсорного управления, который позволяет создавать красивый адаптивный слайдер-карусель. http://owlcarousel2.github.io/OwlCarousel2/
- Ion.RangeSlider: простой в использовании, гибкий и отзывчивый слайдер диапазона с поддержкой кожи. http://ionden.com/a/plugins/ion.rangeSlider/
- пятно: http://kenwheeler.github.io/slick/
- Raty — плагин для звездного рейтинга: http://github.com/wbotelhos/raty
Шрифты
- Google Шрифты
Изображений
- Unsplash
- Флатикон
- отрисовать
0 отзывов на продукте
0 Comments for this product